|
||||||||||||||
|
||||||||||||||
|
||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Tutorial zum Ansteuern eines Grafikdisplays EW12A03GLY mit einem Atmel ATMega16
Von Grünewald, Harry
Beschreibung
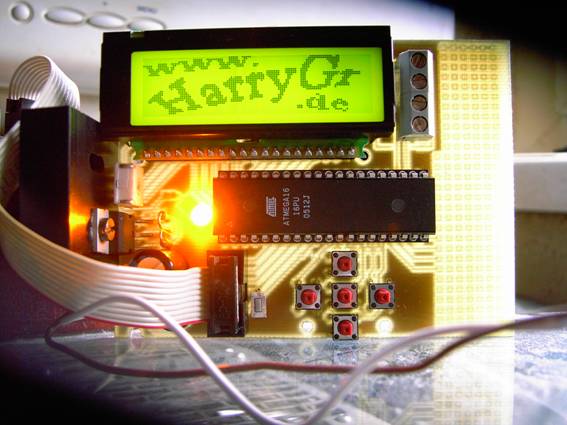
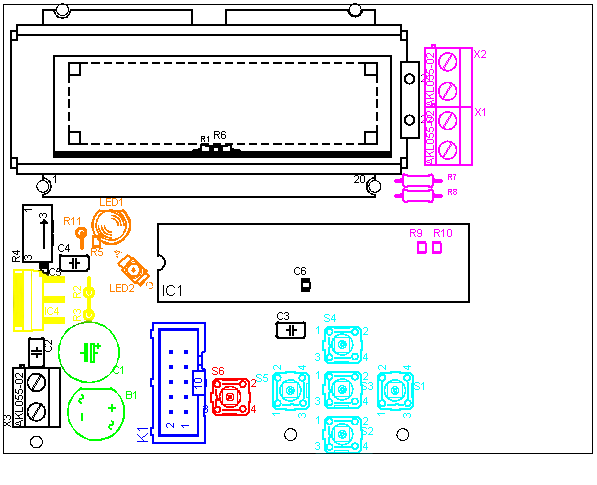
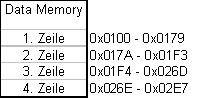
Info@HarryGr.de Grundlagen GLCD Das Board Die Software des Atmel Die Software des PC Download BeschreibungEs handelt sich hier um ein Tutorial zur Ansteuerung eines Grafik-LCD mit Hilfe eines Mikrocontrollers ATMega16.Es wird ein Bild aus dem EEProm in einen Puffer geladen und dann auf das Display ausgegeben. Die dafür entwickelte Platine enthält das Display, den Atmel, eine Spannungsversorgung, ein ISP-Interface, ein I2C-Interface und einige Taster. Die Software wird in Assembler geschrieben und kann per ISP jederzeit geändert werden. Geplant ist, in einem erweiterten Tutorial, die Ansteuerung per I2C-Bus und die Implementierung der Taster zum Zeichnen eigener Bilder direkt auf dem Display sowie einer Textausgabe. Grundlagen GLCDDas Grafikdisplay EW12A03GLY von "Emerging Display" hat eine Auflösung von 122*32 Pixel. Diese werden von 2 Controller SED1520 angesteuert, welche sich die linke und die rechte Displayhälfte teilen. Jeder Controller bedient damit ein Feld von 61*32 Pixel. Die Daten werden dem Controller in 8-Bit breite Blöcke übergeben. Dieses Byte wird senkrecht auf dem Display ausgegeben, wobei das LSB oben liegt. Bei einer Display-Höhe von 32 Pixel ergeben sich vier "Zeilen", die so genannten Pages. Wenn man also den obersten linken Pixel setzen möchte, muss man ein Byte 0b00000001 an Page 0 und Spalte 0 des linken Controllers senden. Dabei werden immer auch die sieben darunter liegenden Pixel definiert. In unserem Beispiel zurückgesetzt. Wenn man also eine horizontale Linie zeichnen möchte, ohne dabei den Rest des Bildes zu verändern, muss man wissen was in den betroffenen Page-Spalten dargestellt wird, um diese Daten unverändert wieder zu senden. Da man bei diesem Display keine Daten auslesen kann, muss ein Bildpuffer im ATMega16 umgesetzt werden, in dem das dargestellte Bild 1:1 gespeichert ist.Das BoardAllgemeinAuf dem Board sind alle für den Betrieb nötigen Komponenten enthalten. Das gesamte Board ist möglichst flexibel gehalten. So ist es möglich diverse Leuchtdioden, Widerstände und Kondensatoren in SMD- oder in Print-Technik auszuführen. Die Spannungsversorgung wird mit einem L200 realisiert. Dies ist ein einstellbarer Festspannungsregler, welcher uns die gewünschten 5V Betriebsspannung liefern wird. Man könnte auch einen anderen fest eingestellten Festspannungsregler verwenden, nur hatte ich den L200 gerade vorrätig und ich befand es für eine gute Gelegenheit ihn mal vorzustellen. Die Taster sowie die I2C-Schnittstelle werden in diesem Tutorial nicht verwendet und können weg gelassen werden. Auch der Reset-Taster ist nicht zwingend notwendig. Stückliste
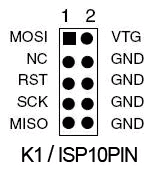
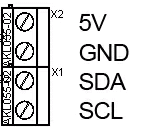
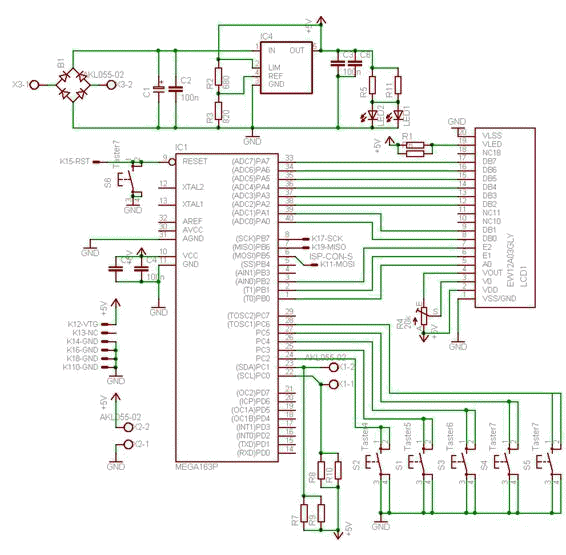
Die AnschlüsseX3X3 ist der Anschluss für die Spannungsversorgung. Die Eingangsspannung darf zwischen 7 über 12 Volt liegen. Ob Wechsel- oder Gleichspannung und die Polarität ist bei voller Beschaltung egal. Wer nur mit Gleichspannung arbeiten möchte kann den Brückengleichrichter B1 und den Glättungskondensator C1 weg lassen und entsprechend überbrücken. Dann ist aber besonders auf die Polarität zu achten, denn eine verpolter L200 ist ein toter L200K1Die ISP-Schnittstelle wird benötigt um den ATMega16 zu programmieren. Die Pinbelegung ist identisch mit der Pinbelegung des "ISP10PIN" auf dem Entwicklungsboard STK500 von Atmel. X1 / X2Das I²C-Interface wird in diesem Tutorial nicht behandelt und kann zusammen mit R7 - R10 entfallen. SchaltplanDer Schaltplan wurde mit EAGLE von CadSoft entworfen und steht als *.sch zum download bereit. LayoutAuch das Layout wurde mit EAGLE von Cadsoft entworfen. Es steht als *.jpg und als *.brd zum download bereit. EAGLE - BibliothekenEinige Bauteile wurden von mir selbst entworfen, darunter auch das Display und die ISP-Schnitstelle. Die entsprechenden Bibliotheken liegen wie immer zum download bereit. Sollten noch weitere Bauteile fehlen schreibt mir einfach eine Mail an Info@HarryGr.de!Hinweise
Die Software des AtmelDas Display soll einen wieder verwendbaren Code bekommen und wird deshalb in einer separaten Datei gekapselt. Alle Befehle und Variablen bekommen den Suffix LCD_. Um sicher zu stellen das keine anderen Programmteile beeinträchtig werden, wird von allen verwendeten Variablen der Speicher auf den Stack gelegt, um sie, nach Beenden der Funktion, wieder herstellen zu können. Um Befehle an das Display zu senden, legt man HIGH an Pin A0, danach gibt man das Byte des Befehls am Datenport aus und zieht E1 und E2 kurz auf Masse. Das Datenbyte wird in unserem Fall im Register Temp erwartet.LCDctrlout: LCDdata1out: LCDdata2out: LCD_Startup:  Mit LCD_Clear werden der Buffer und das Display sicher gelöscht, da sich anderenfalls noch Datenmüll im RAM des Displays und des Controllers befinden könnte. LCD_Clear: LCD_Ausgeben: LCD_vom_EEPROM: Die Software des PCEs werden mehrere Programme auf dem PC benötigt:
GrafikprogrammEs können so ziemlich alle erhältlichen Grafikprogramme verwendet werden, sogar das hypergeile "MS Paint". Wichtig ist nur, dass man eine Bitmap (BMP) mit einer Auflösung von 122*32 Pixel und 1 Bit Farbtiefe speichern kann.KonverterDer Konverter wird benötigt um das Bild so zu übersetzten dass es der EEProm aufnehmen kann. Bei dem Entwicklungsboard STK500 von Atmel wird die Programmiersoftware "AVR-Studio" mitgeliefert welche die Flash-Software "STK500" beinhaltet. Mit ihr können textbasierte *.Hex-Files in den EEProm übertragen werden, welche eine spezielle Anordnung der Daten zwischen Adressen und Prüfsummen erwartet. Um solch ein Hex-File zu erzeugen wurde ein spezieller Konverter programmiert, welcher im Zuge dieses Tutorials zur Verfügung gestellt wird.ProgrammerIch verwende das AVR-Studio von Atmel. Da ich keine Erfahrung mit anderen Programmern habe, kann ich auch nicht sagen ob andere verwendet werden können. Auf jeden Fall wird hier in Assembler programmiert.FlasherAuch hier benutze ich das original STK500 von Atmel. Und auch hier möchte bitte jeder selber prüfen ob sein Flasher meine Daten übertragen kann. Insbesondere das File welches das Bild enthält sollte auf Kompatibilität geprüft werden.Das Board wird per "In-System Programming" geflasht. Das heißt, dass der Atmel im Board (also im System) sitzen bleiben kann, während er geflasht wird. Der Atmel soll mit 8MHz internem RC-Takt laufen. Dies wird per Fuse-Bits eingestellt und kann nur außerhalb des Systems geschehen, denn vom LCD-Board erhält er keinen Takt und wenn er auf einen externen Takt eingestellt ist macht er schlichtweg gar nichts. DownloadDas auf www.HarryGr.de zur Verfügung gestellte ZIP-File enthält folgende Teile:
|
| Home |
|
Kontakt |
|
Elektronik |
|
Software |
|
Bilder |
|
Modellbau |
|
Gästebuch |
